In Part 1, we got our basic application ready with the following setup:
- Application and Routing Configuration
- TodoMVC defined assets
- Initial UI – HTML markup and CSS stylesheet
In Part 2, we explore configuring all of the CRUD actions and update all associated artifacts – model, controller and binder. Specifically, we explore the following actions – one at a time:
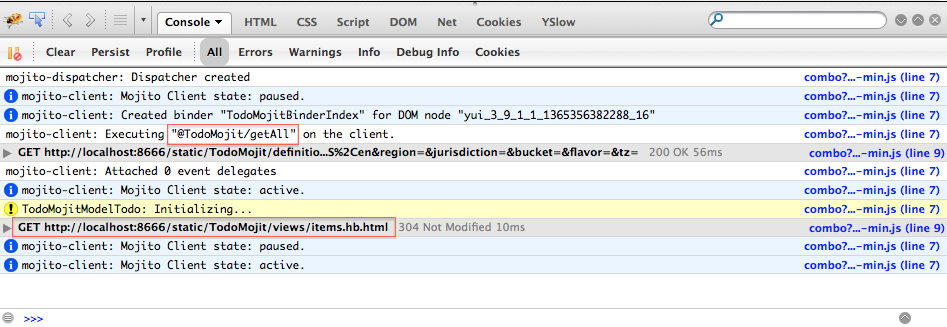
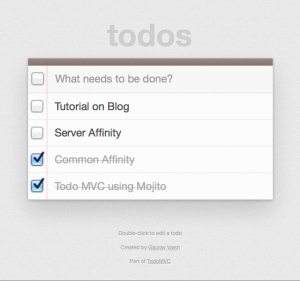
- Action – List all TODOs
- Action – Add a TODO
- Action – Edit a TODO
- Action – Mark one or all complete
- Action – Delete a TODO
Step 1: Action – List all TODOs
The first thing that we build up is retrieving all TODO items and showing them up. If there are no items in the list, then, as per the specs, the #main element must be hidden.
Let us start with updating the model followed by the controller and binder in that order.