Finally, I have been able to find time to push the intial code for “Model View Controller” implementation on Android.
Quite a few people told me that MVC is inbuilt in Android, with the View being represented by the Activity but I failed to visualize or tangelize the Controller. Well, the Model can always be the backend data – the business entities.
The code is hosted on Sourceforge – https://sourceforge.net/projects/android-mvc/
If are you interested in the code, you can get it using Git at git://android-mvc.git.sourceforge.net/gitroot/android-mvc/android-mvc.
Or if you just want to browse the code before downloading it on your machine, you can visit http://android-mvc.git.sourceforge.net/.
The code, by any means, is not yet ready for production use since I know various pitfalls, specially for the scenarios when the “Command” fetches the data from the network or database or from anywhere that takes long time.
In these cases, the best practice would be to hive-off the execution in a separate thread (read: Non-UI Thread). When the response is ready, you would pass it to the main thread (read: UI Thread) using a Handler. This part is implemented in the Controller, however, there can be race conditions in the scenarios where in multiple commands get issued – specially in very interactive application. Well, the bigger question there can always be – should MVC be used in that specific scenario?
Additionally, since, currently, the progress is presented using another Activity, there is an extra house keeping that is being done and I know (by use of this approach in my application), it is bound to fail in near-extreme scenarios.
The fixes are available with me… and I should soon find time to push them. Besides, I also need to a create more powerful case-study! 😀
So… keep watching!
And yes… if you feel that the code has done any good to you, please do spread the word and “Share the Love” 
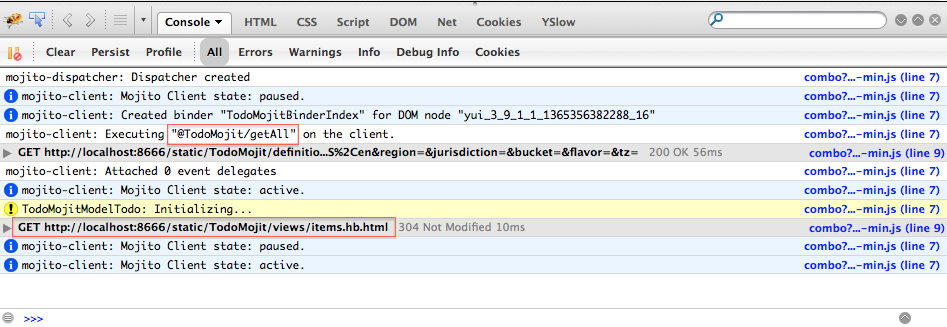
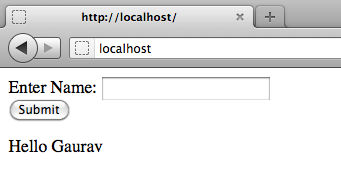
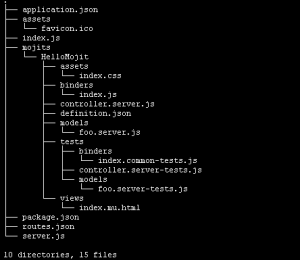
Here are initial screenshots of a trivial case-study (scenario) of initial implementation…
[showtime bgcolor=’#fcd77f’ width=’480′ height=’640′]