Minow (Minow Is Not WordPress) Engine can now read data from data-store. It’s not generic enough though – right now hard-coded to Google App Engine, but nevertheless.
Here’s what I’ve done since last push:
- Model for localized content is ready
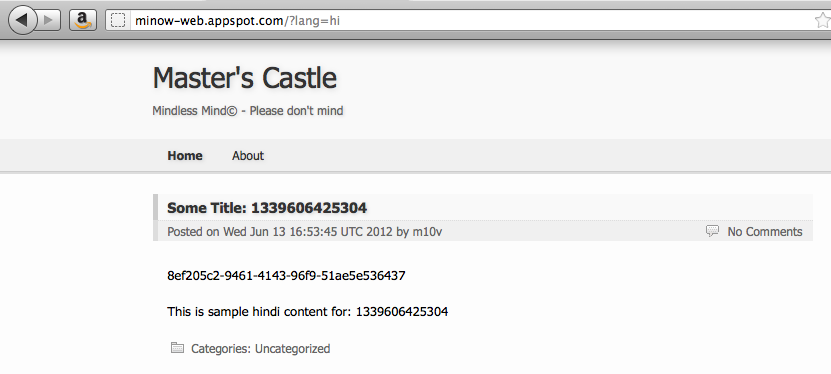
- Basic logic to retrieve content for a given locale (not parent, no fallback) is ready. For example, if the language is “hi_IN” (Hindi-India), it – as of now – can get you the content for “hi” and/or fallback to “en_US” / “en”.
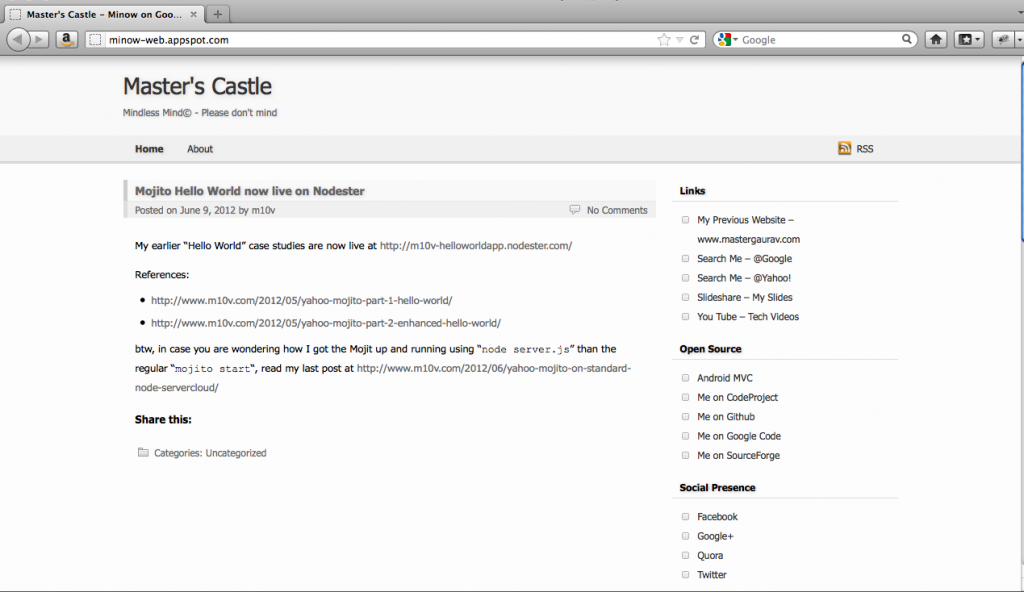
As of now, the language is a query-parameter… will enhance to parse “accept-languages” header with priority (q=0.3 etc) - Nest theme has been updated to use the “real” data
- Implementation exists to lazy load data from the store – don’t load the posts until they’re really required. A lot of WordPress templates do not have blog on their landing page
- And of course, a piece of code generate sample data 😉